Difference between revisions of "Help:Create page with rich text editor"
From KNEXT
m |
|||
| Line 1: | Line 1: | ||
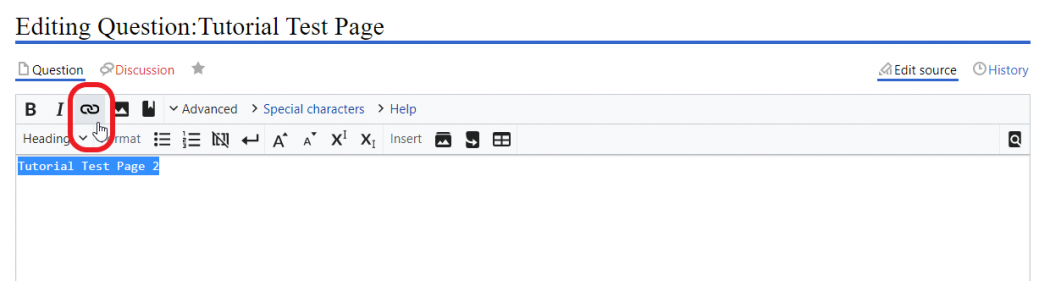
| − | <big>1. Type in the text and click the link button</big> | + | {| border="1" cellpadding="5" cellspacing="0" align="center" |
| − | + | |- | |
| + | |<big>1. Type in the text and click the link button</big> | ||
[[File:How to create page with rich text editor 1.png|frameless|center|upright=3.5]] | [[File:How to create page with rich text editor 1.png|frameless|center|upright=3.5]] | ||
| − | + | |- | |
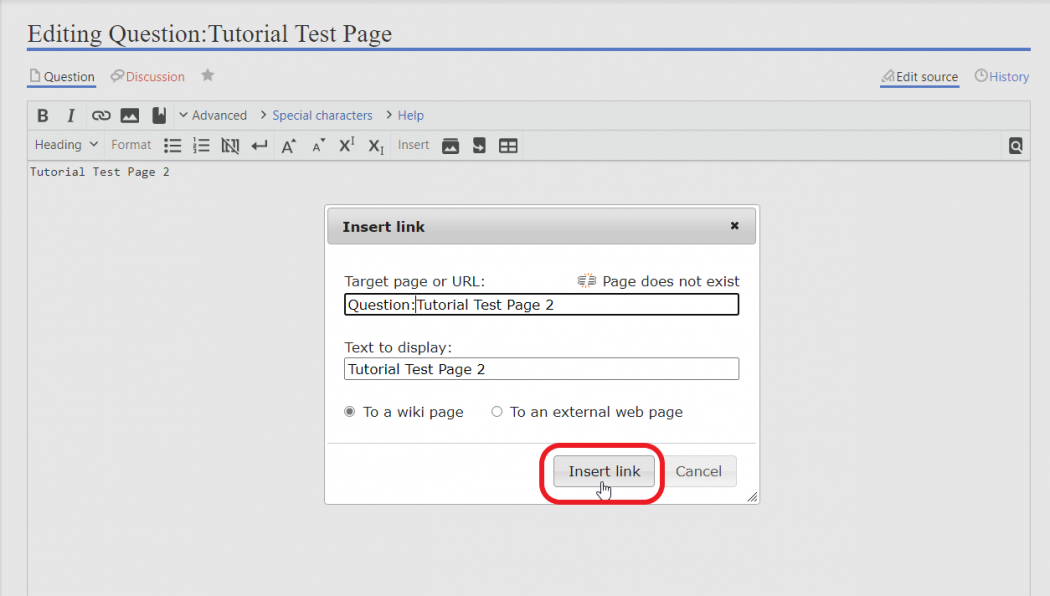
| − | <big>2. Type in page name with namespace and click "Insert link" </big> | + | |<big>2. Type in page name with namespace and click "Insert link" </big> |
| − | |||
[[File:How to create page with rich text editor 2.png|frameless|center|upright=3.5]] | [[File:How to create page with rich text editor 2.png|frameless|center|upright=3.5]] | ||
| − | + | |- | |
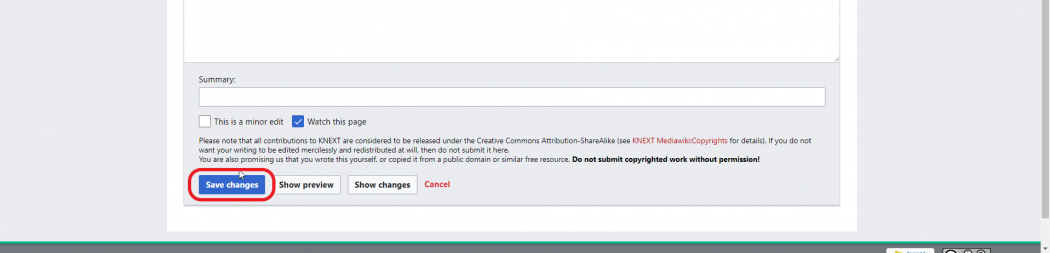
| − | <big>3. Click "Save changes"</big> | + | |<big>3. Click "Save changes"</big> |
| − | |||
[[File:How to create page using url 4.png|frameless|center|upright=3.5]] | [[File:How to create page using url 4.png|frameless|center|upright=3.5]] | ||
| − | + | |- | |
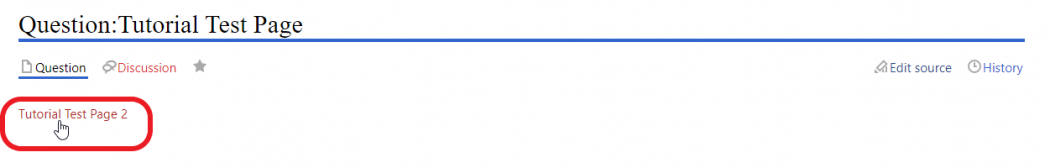
| − | <big>4. Click on the created link to edit the content in the page</big> | + | |<big>4. Click on the created link to edit the content in the page</big> |
| − | |||
[[File:How to create page with rich text editor 3.png|frameless|center|upright=3.5]] | [[File:How to create page with rich text editor 3.png|frameless|center|upright=3.5]] | ||
| + | |- | ||
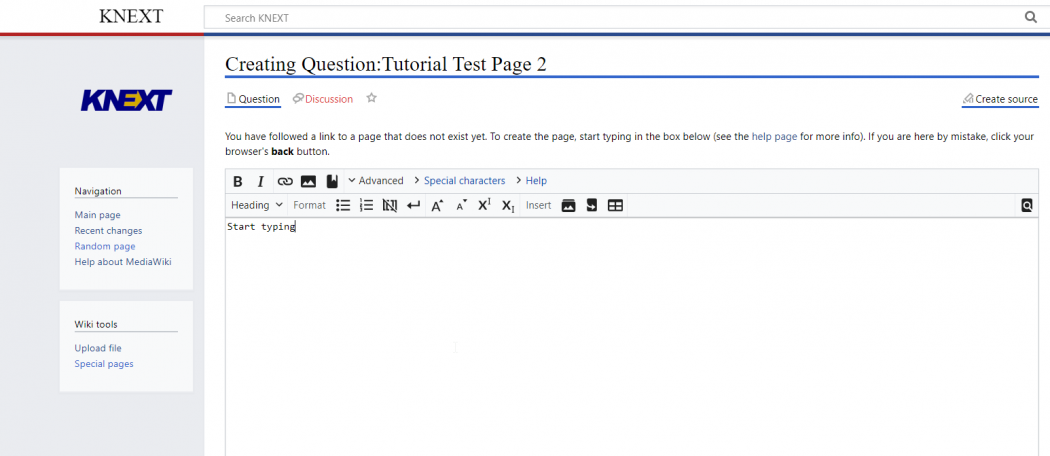
| + | |<big>5. Start editing the content and save the changes</big> | ||
| + | [[File:How to create page with rich text editor 4.png|frameless|center|upright=3.5]] | ||
| − | + | |} | |
| − | |||
| − | |||